USDT加密货币钱包怎么弄?usdt币钱包怎么下载和使用!
加密货币钱包怎么弄?usdt、比特币钱包怎么下载创建和使用?USDT,全称为 Tether,是一种基于区块链的加密数字货币,是一种稳定币,其价值与美元保持固定的1:1关系。USDT 是建立在 Bitcion、Ethereum、Omni、TRON、EOS、Liquid 等区块链之上的加密货币,主要用于数字货币交易市场中进行快速转移、交易、汇款和结算。USDT 不像其他数字货币有着大幅波动的价格,其价值相对稳定,因此投资者可以使用它作为基本货币进行交易。下面就是usdt钱包怎么注册的内容,第一步先下载插件链接和创建钱包,创建成功后择可以选择收款和交易等功能使用,具体操作方法一起来看下吧。
一、usdt、比特币等加密钱包怎么下载创建?
可以参考如下步骤:
1、在APP中创建钱包
登录欧易APP,选择首页上方【Web3钱包】,点击【创建钱包】、在弹出的【设置密码】中,输入密码并进行确认,可以创建成功。

在钱包首页,备份钱包的助记词,并进行验证后,就可以使用了。

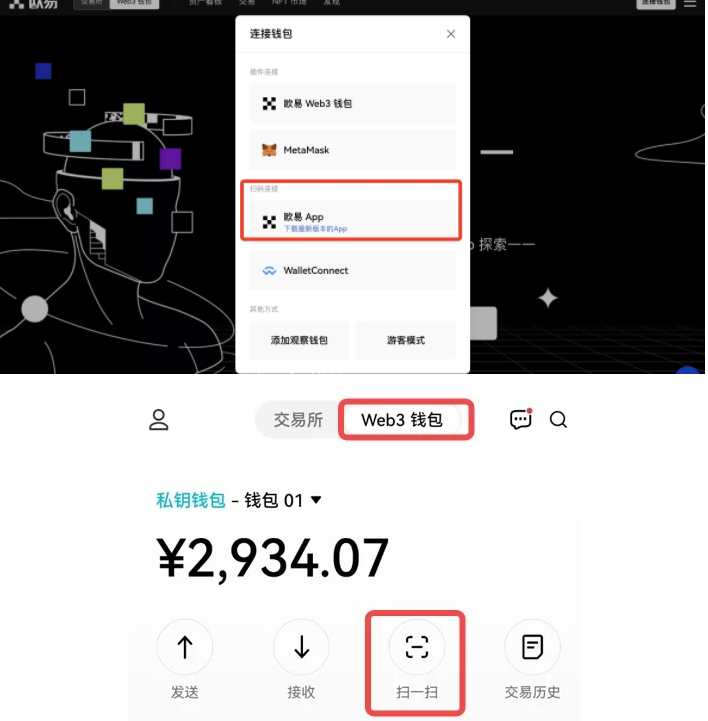
二、加密货币怎么连接钱包?
使用App扫码链接
注:如果您已经在APP端创建了Web3钱包,创建web3钱包无个数限制。
步骤:首页>web3钱包,点击【扫码连接】中的【欧易APP】,在欧易APP中,点击Web3钱包左上角的扫码,扫描谷歌浏览器弹出的【欧易APP二维码】,确认连接,即可进入网页端Web3钱包首页。

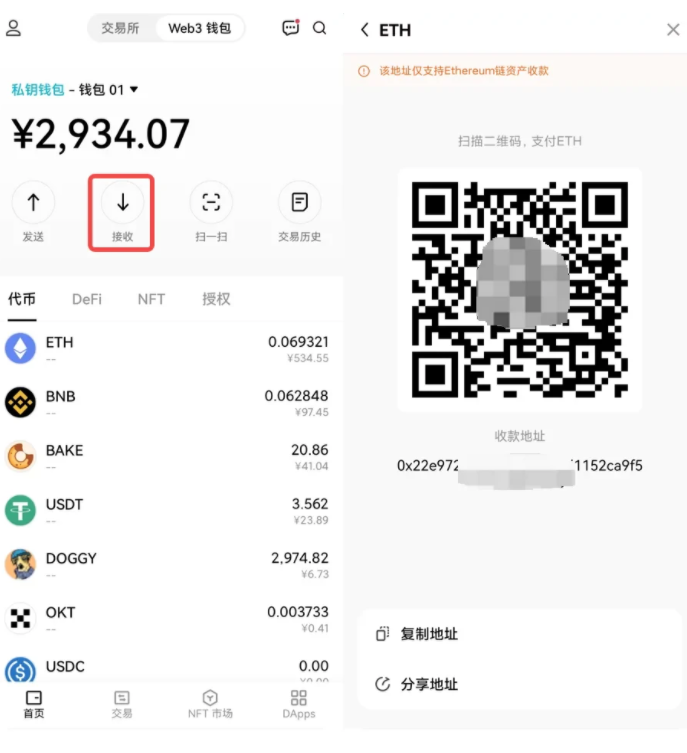
三、usdt、比特币等加密资产怎么转入加密钱包中?
点击【接收】,选择转入币种,会弹出收款地址,复制地址粘贴到其他平台或者钱包的提币界面,便可以将数字资产成功充入Web3钱包。

四、怎么使用加密钱包交易?
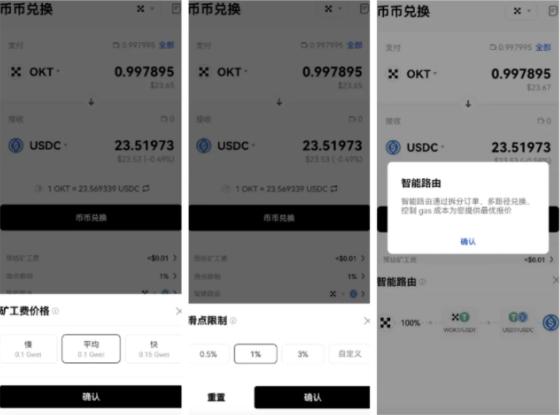
Web3钱包下的交易功能旨在为用户提供一站式的多链聚合交易服务。通过智能路由算法,自动计算最优交易路径和交易量拆分,以帮助用户获得最佳的成交价格。
简单理解,Web3钱包的交易页面是一个DEX(基于区块链的去中心化交易所)。区别于中心化交易所(CEX),DEX不将用户资金和个人数据存储在中心化服务器,而是通过底层公链的智能合约将用户的资产托管、交易撮合和交易清算过程完全放在链上进行。通过自动算法交易为特定市场提供流动性,交易者直接与智能合约交互。同时,Web3钱包的【交易】产品还是一个DEX聚合器,它能够自动计算出最优的交易路径和交易量拆分,旨在帮助用户自动计算所有可能性,从而最大程度的为用户提供更好的汇率、更少的gas费以及更小的滑点。
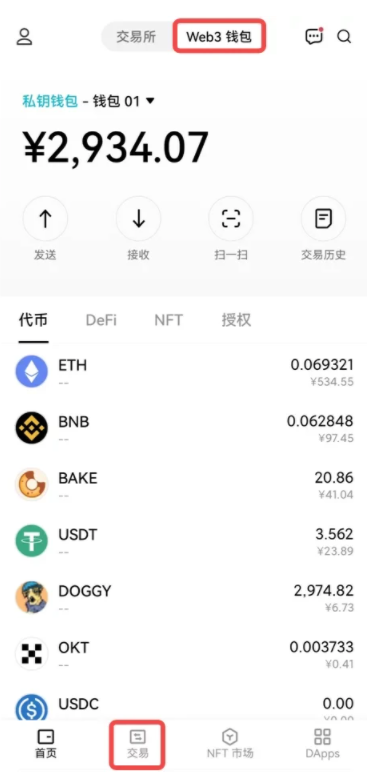
此处以APP端为例:
(1)进入【Web3钱包】-【交易】页面。

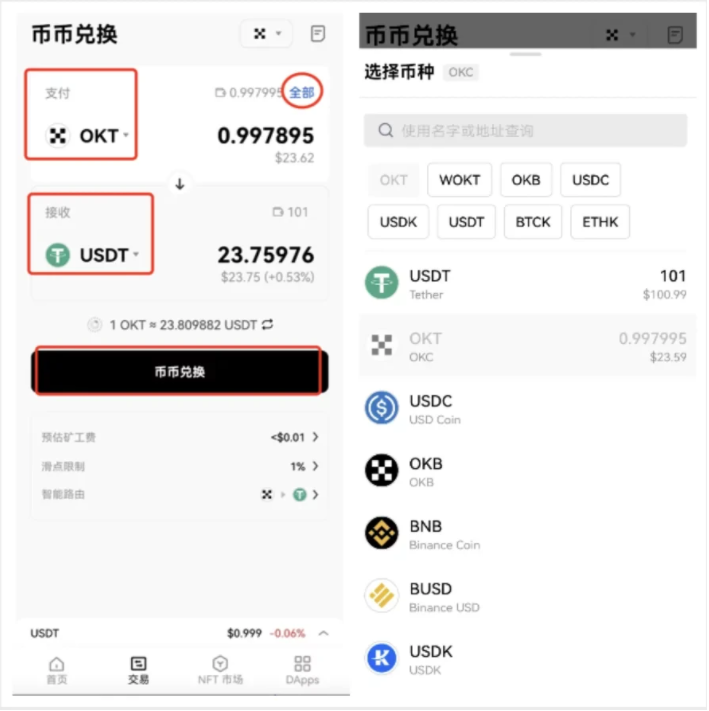
(2)选择币种触发询价
在「支付」和「接收」栏目下,您可在下拉列表中选择想要交易的币种,并输入数量,即可触发询价,并可查看交易详情。
或者您也可以在选择「支付」币种后,点击右上角「全部」,一键输入可交易币种最大量以发起询价。(注:「支付」币种在选择OKT后,系统会在余额中自动保留部分OKC作为gas费以使交易顺利完成。)在选择币种下拉列表中,您可以在上方搜索框中输入想要交易的代币名称或者合约地址搜索代币。

(3)您也可以对矿工费、滑点限制、智能路由进行单独设置。

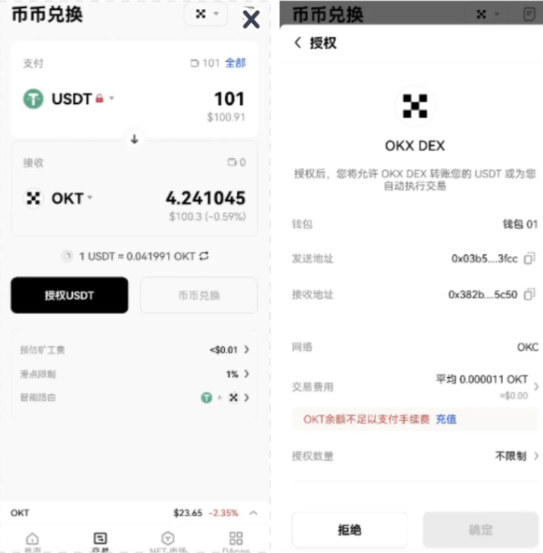
另外,对于未授权或授权额度不足的币种,您须首先点击「授权 」按钮发起授权申请,在钱包中确认并完成授权后,才可进行下一步交易。

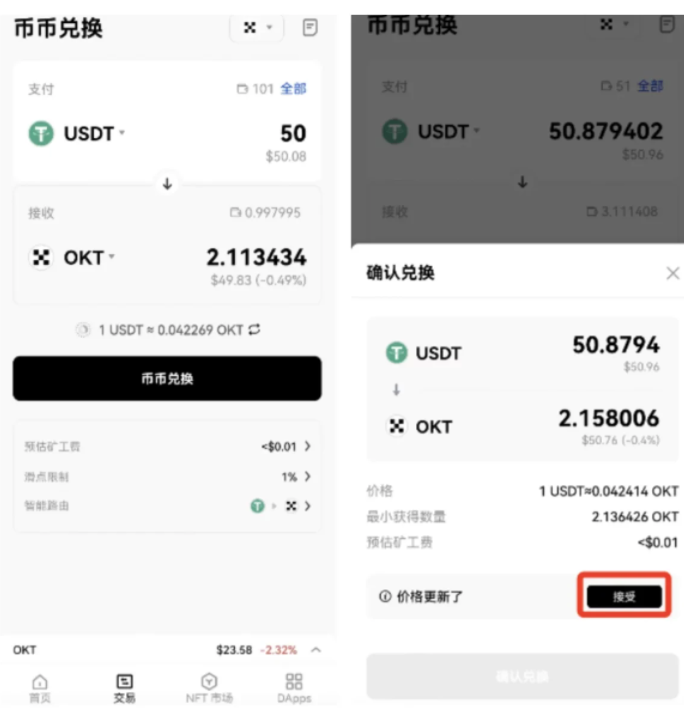
(4)询价结束并完成授权后,您可点击「币币兑换」按钮发起交易,之后在二次弹窗中确认交易信息,点击「确认兑换」按钮并在钱包中确认以完成交易。此外,若此过程中交易价格发生变化,您须在二次弹窗中点击「接受」按钮接受新的报价后,点击「确认兑换」并在钱包中确认以完成交易。

使用usdt、比特币钱包使用前您首先需要先创建或连接Web3钱包。Web3钱包是基于浏览器的数字资产管理工具,用户可以通过钱包直接授权,进而参与市场上的DeFi、NFT项目。欧易Web3钱包支持查看资产、转账收款、连接与授权DApp、添加或切换网络等功能。
usdt、比特币钱包作为DeFi生态的基础设施,秉持去中心化的目标,由用户自己掌管私钥与资产;支持OKC、Ethereum、Polygon、Fantom、BSC、HECO等众多区块链网络;未来将支持交易所与钱包快速转账,更好的融入OKC生态。
本分分类: 加密资讯
本文标签: USDT加密货币钱包 USDT钱包 usdt USDT钱包怎么下载
版权声明:本文由比特家园用户上传发布,不代表比特家园立场,转载联系作者并注明出处:https://yongxingshebei.com/news/11435.html


 点赞(
点赞(









